원본 출처 : https://medium.com/pareture/simple-local-cors-test-tool-544f108311c5
Simple Local CORS test tool
Quickly checking out CORS issues
medium.com
CORS 란?
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
Cross-Origin Resource Sharing (CORS) - HTTP | MDN
Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading resources. CORS also relies on a mechanism by which
developer.mozilla.org
준비물
https://github.com/njgibbon/nicks-cors-test
GitHub - njgibbon/nicks-cors-test: Simple HTML & JS Tool to quickly test CORS locally.
Simple HTML & JS Tool to quickly test CORS locally. - GitHub - njgibbon/nicks-cors-test: Simple HTML & JS Tool to quickly test CORS locally.
github.com
위 사이트(Github)에서 파일들을 다운로드 받습니다.

브라우저를 이용하여 다운 받은 index.html 파일을 열고 '개발자 도구'(F12) 도 실행합니다.
main.js 파일을 텍스트 에디터(Visual Studio Code, Notepad++, Vi, 메모장 등)으로 열어서
url 부분을 "https://google.com" 으로 변경한 다음,
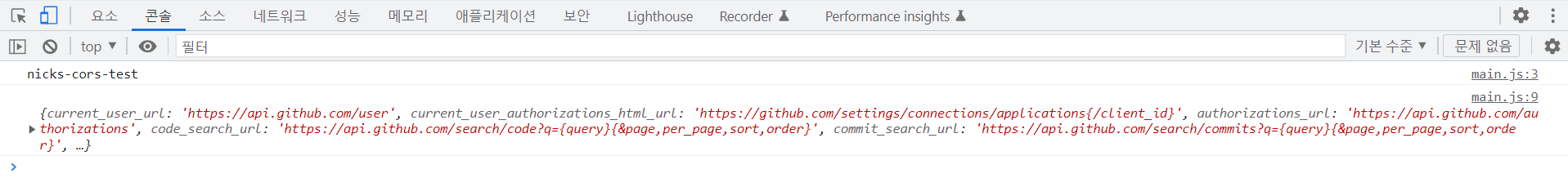
브라우저를 새로고침(Refresh) 하면 '개발자 도구' 의 '콘솔(Console)' 부분에 에러가 나는 것을 확인할 수 있습니다.

url 부분을 다시 https://api.github.com 으로 수정한 다음 '새로고침' 하면 에러가 나지 않는 것을 확인할 수 있습니다.

이렇게 url 을 CORS 테스트를 진행하고자 하는 주소로 변경한 다음
브라우저를 '새로 고침' 하면 CORS 설정 상태를 확인할 수 있습니다.